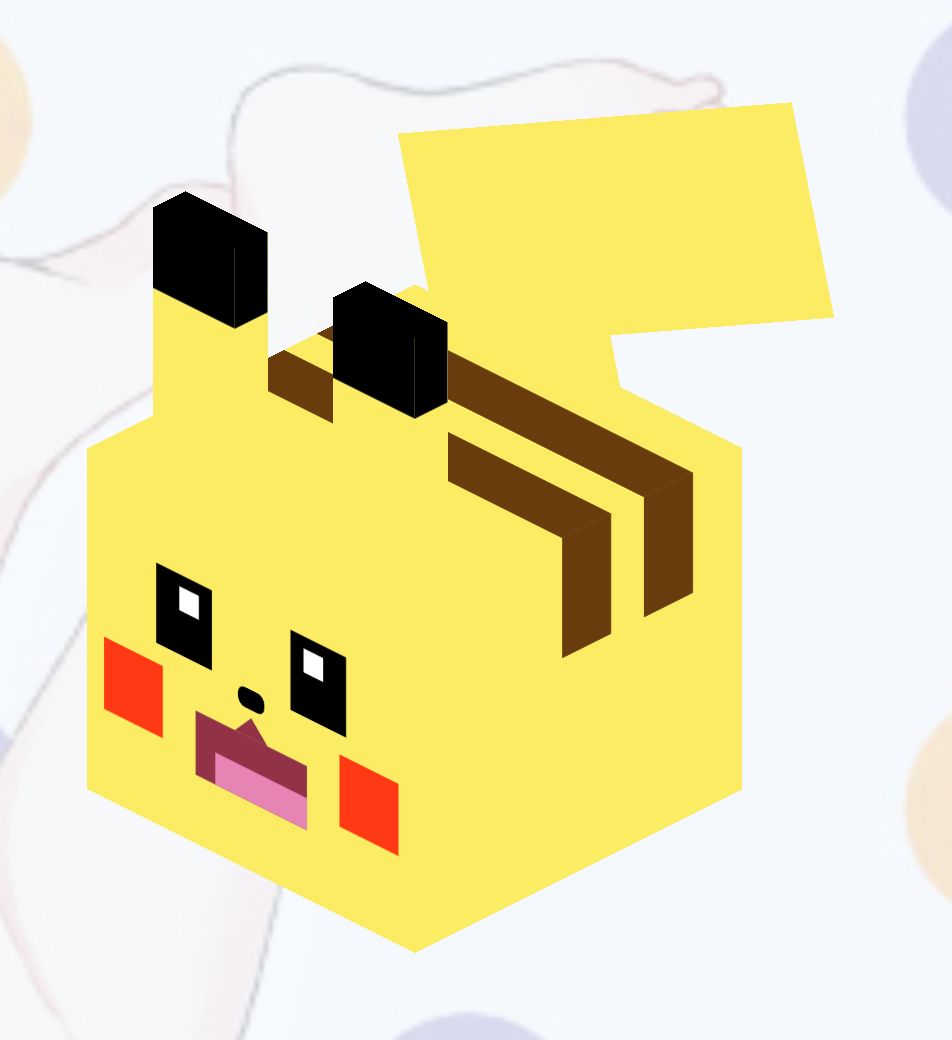
我恨死这个长得和卷笔刀一样的皮卡丘了,太蠢了
2018/6/91627 浏览综合


不要问我为什么尾巴是纸片,数学没学好,二面角计算量太大,坐标和偏移控制不好,还要做成矩形的话要累死,而且尾巴会断掉,连我都开始方了
html代码:
<pre>
<div style="position:relative;width:100%;height:250px;"><div class="cube-inner moe-ani-spincube moe-ani-count-infinite moe-ani-timelong-24 moe-ani-timing-linear" style="position:absolute;left:50%;top:80px;transform-style:preserve-3d;transform-origin:25px 25px;transform:rotateX(-30deg) rotateY(-45deg);"><div class="cube-tail-l" style="position:absolute;width:90px;height:50px;background:#fcec64;transform:rotateZ(-15deg) rotateY(30deg) translateX(45px) translateY(-50px) translateZ(-50px);"></div><div class="cube-tail-m" style="position:absolute;width:35px;height:50px;background:#fcec64;transform:rotateZ(-15deg) rotateY(30deg) translateX(45px) translateY(-10px) translateZ(-35px);"></div>
<div class="cube-Rear-front" style="position:absolute;width:25px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateX(0deg) translateX(10px) translateY(-60px) translateZ(40px);">
</div>
<div class="cube-Rear-back" style="position:absolute;width:25px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateX(0deg) translateX(10px) translateY(-60px) translateZ(30px);">
</div>
<div class="cube-Rear-left" style="position:absolute;width:10px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateY(90deg) translateX(-35px) translateY(-60px) translateZ(5px);">
</div>
<div class="cube-Rear-right" style="position:absolute;width:10px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateY(90deg) translateX(-35px) translateY(-60px) translateZ(30px);">
</div>
<div class="cube-Rear-top" style="position:absolute;width:25px;height:10px;background:#000;transform:rotateX(90deg) translateX(65px) translateY(35px) translateZ(65px);">
</div>
<div class="cube-Lear-front" style="position:absolute;width:25px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateX(0deg) translateX(65px) translateY(-60px) translateZ(40px);">
</div>
<div class="cube-Lear-back" style="position:absolute;width:25px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateX(0deg) translateX(65px) translateY(-60px) translateZ(30px);">
</div>
<div class="cube-Lear-left" style="position:absolute;width:10px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateY(90deg) translateX(-35px) translateY(-60px) translateZ(60px);">
</div>
<div class="cube-Lear-right" style="position:absolute;width:10px;height:40px;border-top:20px solid #000;background:#fcec64;transform:rotateY(90deg) translateX(-35px) translateY(-60px) translateZ(85px);">
</div>
<div class="cube-Lear-top" style="position:absolute;width:25px;height:10px;background:#000;transform:rotateX(90deg) translateX(10px) translateY(35px) translateZ(65px);">
</div>
<div class="cube-top" style="position:absolute;width:100px;height:100px;background:#fcec64;transform:rotateX(90deg) translateZ(50px);">
<div style="position:absolute;width:100px;height:15px;background:#683c0d;transform:translate(0px,15px);"></div>
<div style="position:absolute;width:100px;height:15px;background:#683c0d;transform:translate(0px,40px);"></div>
</div>
<div class="cube-left" style="position:absolute;width:100px;height:85px;background:#fcec64;transform:rotateY(90deg)translateZ(-50px) scale(-1,1);">
<div style="position:absolute;width:15px;height:30px;background:#683c0d;transform:translate(15px,0px);"></div>
<div style="position:absolute;width:15px;height:30px;background:#683c0d;transform:translate(40px,0px);"></div>
</div>
<div class="cube-front" style="position:absolute;width:100px;height:85px;background:#fcec64;transform:translateZ(50px);">
<div style="position:absolute;width:17px;height:20px;background:#000;transform:translate(21px,20px);">
<div style="position:absolute;width:6px;height:6px;background:#fff;transform:translate(7px,3px);"></div>
</div>
<div style="position:absolute;width:17px;height:20px;background:#000;transform:translate(62px,20px);">
<div style="position:absolute;width:6px;height:6px;background:#fff;transform:translate(4px,3px);"></div>
</div>
<div style="position:absolute;width:8px;height:5px;background:#000;transform:translate(46px,40px);border-radius:10px;"></div>
<div style="position:absolute;transform:translate(45px,42px);
border-left:5px solid transparent;border-top:5px solid transparent;border-right:5px solid transparent;border-bottom:5px solid #923247;">
</div>
<div style="position:absolute;width:18px;height:18px;background:#fe3914;transform:translate(5px,45px);"></div>
<div style="position:absolute;width:18px;height:18px;background:#fe3914;transform:translate(77px,45px);"></div>
<div style="position:absolute;width:34px;height:16px;background:#923247;transform:translate(33px,52px);">
<div style="position:absolute;width:28px;height:8px;background:#e684b4;transform:translate(6px,8px);"></div>
</div>
</div>
<div class="sube-back" style="position:absolute;width:100px;height:85px;background:#fcec64;transform:translateZ(-50px) scale(-1,1);">
</div>
<div class="cube-right" style="position:absolute;width:100px;height:85px;background:#fcec64;transform:rotateY(90deg)translateZ(50px);">
<div style="position:absolute;width:15px;height:30px;background:#683c0d;transform:translate(70px,0px);"></div>
<div style="position:absolute;width:15px;height:30px;background:#683c0d;transform:translate(45px,0px);"></div>
</div>
<div class="cube-bottom" style="position:absolute;width:100px;height:100px;background:#fcec64;transform:rotateX(90deg) translateZ(-35px);">
</div>
</div>
</div>
</pre>


