【触发器攻略】商店制作
精华修改于2022/09/212021 浏览攻略

新更新的触发器增加了非常多的功能,这些功能大多非常强大,让人眼花缭乱。我们发现,有些功能组合起来可以做出非常有意思的效果,无聊(昵称)首先依据现有触发器制作出了商店的完整架构,我也依据其思想制作出了自己的商店,经我和他的讨论,我们决定把完整的商店制作方法上传给各位坛友,作为模板,方便未来地图制作。
以下是实机内容演示:(附视频)
内容虽然简陋,但是大体框架也有了,以下就是商店的制作方法,还有部分我对于触发器的理解。
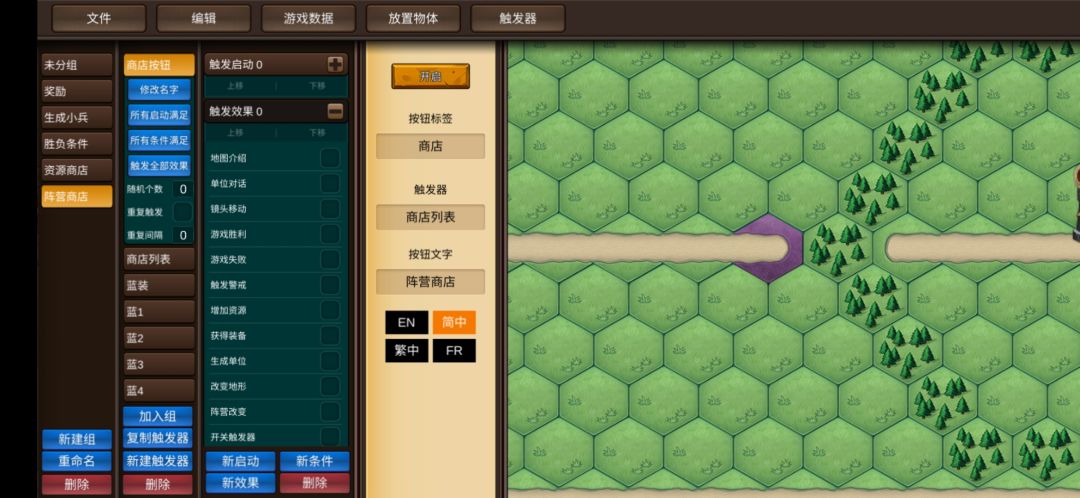
在新版本之中,一个完整的触发器分为三个环节,触发启动,触发条件,触发效果。但是,并没有详细的说明这三个的关系。以下是我个人实验出来的:
触发启动:一个触发器如果没有触发启动的话是不会启动的,比如说只有触发条件和触发效果的话,就算触发条件全部满足也不会实现触发效果。没有触发启动,也可以用别的触发器主动启动它,比如说按钮和列表
触发条件:触发条件不能主动启动触发器,但是可以作为筛选条件。当一个触发器被触发启动/列表/按钮所启动的时候,需要经过触发条件的判定。乍一听这还是和触发启动很像,但是有一项不同的事是:当触发器被列表或者按钮启动的时候,其无视触发启动选项,但是不能无视触发条件
触发效果:多样,新版本新增了不少触发器,触发效果才是触发器的灵魂所在
商店有不止一种做法。我做的是按钮激活的商店,无聊做过一种检测英雄位置不同而做的不同的商店,这两种各有优劣吧,按钮的好处是随时可以激活,而检测位置的好处是可以对当前位置上单位的不同而做出不同的操作。
我这样的一个商店系统分为三个部分:按钮,列表菜单,选项。
按钮:触发启动默认,触发效果为按钮

列表菜单:不要填触发启动,触发效果列表项目若干

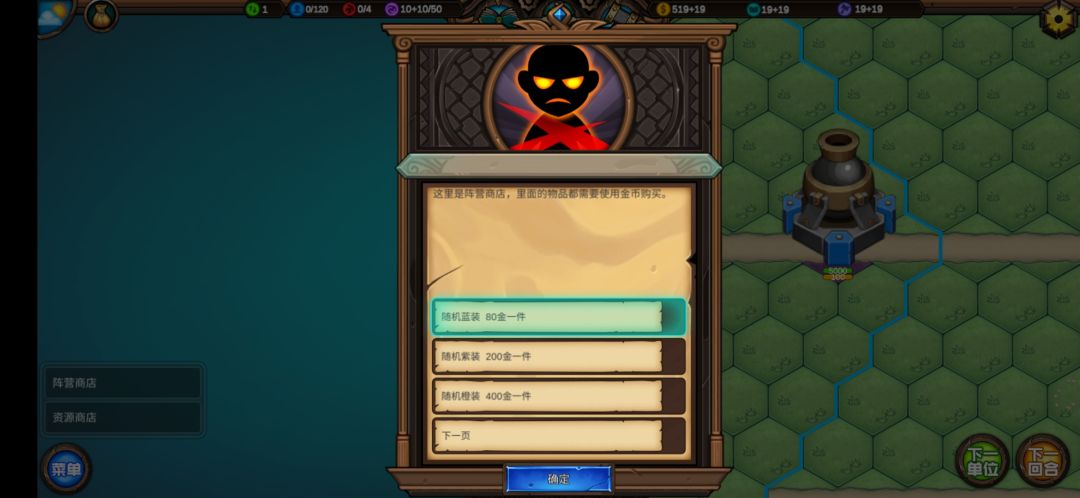
选项:如上图还有视频所示,这几个选项对应的是一系列二级列表,比如说我们查看蓝装触发器,如下:

重点来了,这边重要的不是二级列表,而是这个触发器的两个触发条件。
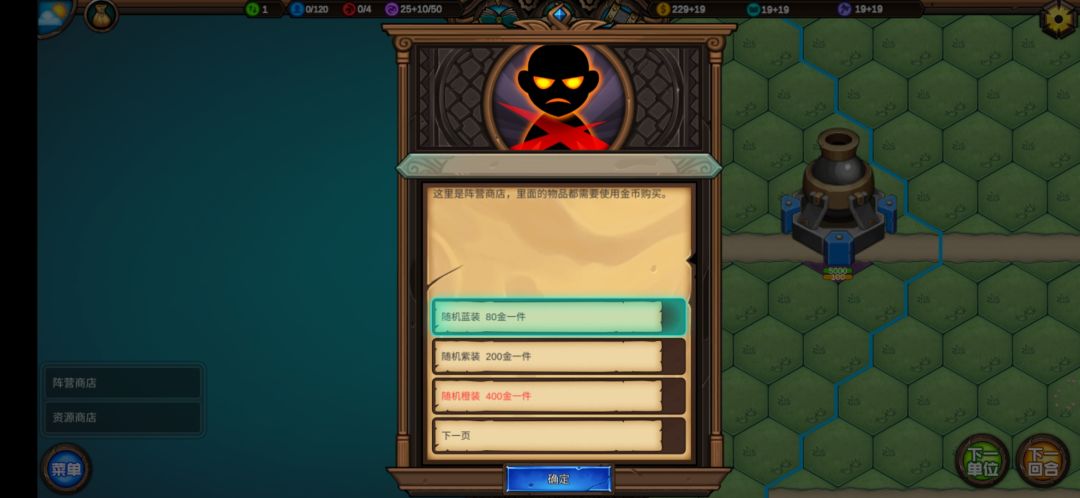
我们前面说过,列表触发也是需要判断触发条件的。那么,可以通过触发条件对于列表内容进行一个筛选,当条件不满足的时候,那么最后列表对应条目会显示红色,就像这样:

此时红色条目是无法点击的。
如果各位制图者想要看看我做的图的源触发器呢,我已经上传了,编号为102560,欢迎大家指正。


